Introduzione:
In questo articolo vedremo come applicare al controllo datagridview, particolari stili alle colonne, per esempio di tipo collegamento ipertestuale, o colonne che visualizzano un’icona in una cella, ed altre operazione sul controllo DatagridView.
Costruzione del programma
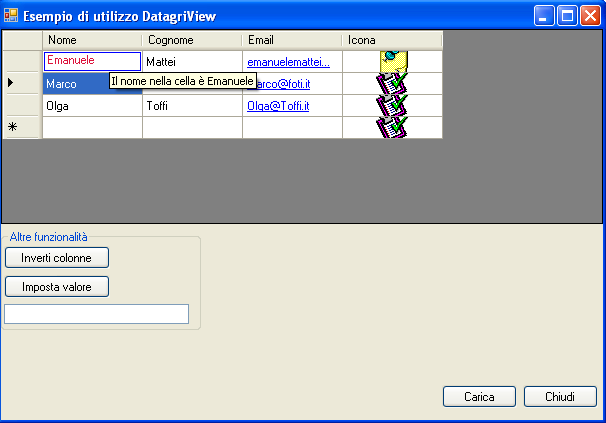
Si crea un nuovo progetto di tipo Windows Application , nella form inseriamo un controllo datagridview, due pulsanti, che avranno la proprietà text impostata con il valore "Carica" uno e "Chiudi" l’altro. Inseriamo un controllo groupbox il quale conterrà due pulsanti chiamati rispettivamente, inverti colonne e l’altro imposta valore. Infine sempre nel controllo groupbox inseriamo una casella di testo. La form dev’essere simile a quella riportata in figura 1.
 Figura 1
Figura 1
Creazione di colonne personalizzate.
Vedremo come si creano colonne di tipo iperlink, ossia a collegamento ipertestuale, in particolare verrà visualizzato un indirizzo email che al click sulla parola, aprirà il programma di posta elettronica predefinito. Inoltre vedremo come creare colonne di tipo immagine per inserire una nostra immagine di tipo bmp. Nel pulsante Carica scriveremo il codice che permetterà di caricare i dati da un database Microsoft Access 2007, ed impostare le colonne del controllo DatagridView.
Dopo aver creato gli oggetti di tipo OleDbDataAdapter, OleDbConnection e dataset, per la gesteione dei dati, dobbiamo creare degli oggetti di tipo DataGridViewLinkColumn per la creazione di colonne ipertestuali, e DataGridViewImageColumn per la creazione di colonne di tipo immagine. Per l’oggetto di tipo DataGridViewLinkColumn impostiamo la proprietà DataPropertyName con il valore relativo al campo della tabella anagrafica ossia email, la proprietà HeaderText con il valore email e la proprietà name sempre con il valore email. Mentre per l’oggetto di tipo DataGridViewImageColumn impostiamo le proprietà name e HeaderText con il valore “icona”. Dopo aver valorizzato le proprietà degli oggetti DataGridViewLinkColumn e DataGridViewImageColumn, verranno inserite nel controllo datagridview tramite il metodo insert.
Il codice inserito nell’evento click del pulsante carica, dev’essere simile a quello riportato qui di seguito.
VB.Net
DataGridView1.AutoGenerateColumns = False
Dim StrProvider As String = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb"
Dim StrSql As String = "Select * from Anagrafica"
'oggetto connection
Dim Condati As New OleDbConnection(StrProvider)
Try
'apro connessione
Condati.Open()
'creo un dataset
Dim dtsdati As New DataSet
'creo un oggetto di tipo dataAdapter
Dim DtaDati As New OleDbDataAdapter(StrSql, Condati)
'valorizzo il dataset
DtaDati.Fill(dtsdati, "Anagrafica")
'creazione della colonna nome
Dim ColumNome As New DataGridViewTextBoxColumn
ColumNome.DataPropertyName = "Nome"
ColumNome.HeaderText = "Nome"
ColumNome.Name = "Nome"
'creazione della colonna cognome
Dim ColumnCognome As New DataGridViewTextBoxColumn
ColumnCognome.DataPropertyName = "Cognome"
ColumnCognome.HeaderText = "Cognome"
ColumnCognome.Name = "Cognome"
'creazione della colonna cittÃ
Dim columnemail As New DataGridViewLinkColumn
columnemail.DataPropertyName = "Email"
columnemail.HeaderText = "Email"
columnemail.Name = "Email"
'creazione della colonna icona
Dim ColumnIcona As New DataGridViewImageColumn
ColumnIcona.HeaderText = "Icona"
ColumnIcona.Name = "Icona"
'Inserisco le varie colonne
DataGridView1.Columns.Insert(0, ColumNome)
DataGridView1.Columns.Insert(1, ColumnCognome)
DataGridView1.Columns.Insert(2, columnemail)
DataGridView1.Columns.Insert(3, ColumnIcona)
'valorizzo la griglia
DataGridView1.DataSource = dtsdati
DataGridView1.DataMember = "Anagrafica"
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
Condati.Close()
End Try
C#
DataGridView1.AutoGenerateColumns = false;
string StrProvider = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb";
string StrSql = "Select * from Anagrafica";
//oggetto connection
OleDbConnection Condati = new OleDbConnection(StrProvider);
try
{
//apro connessione
Condati.Open();
//creo un dataset
DataSet dtsdati = new DataSet();
//creo un oggetto di tipo dataAdapter
OleDbDataAdapter DtaDati = new OleDbDataAdapter(StrSql, Condati);
//valorizzo il dataset
DtaDati.Fill(dtsdati, "Anagrafica");
//creazione della colonna nome
DataGridViewTextBoxColumn ColumNome = new DataGridViewTextBoxColumn();
ColumNome.DataPropertyName = "Nome";
ColumNome.HeaderText = "Nome";
ColumNome.Name = "Nome";
//creazione della colonna cognome
DataGridViewTextBoxColumn ColumnCognome = new DataGridViewTextBoxColumn();
ColumnCognome.DataPropertyName = "Cognome";
ColumnCognome.HeaderText = "Cognome";
ColumnCognome.Name = "Cognome";
//creazione della colonna citta
DataGridViewLinkColumn columnemail = new DataGridViewLinkColumn();
columnemail.DataPropertyName = "Email";
columnemail.HeaderText = "Email";
columnemail.Name = "Email";
//creazione della colonna icona
DataGridViewImageColumn ColumnIcona = new DataGridViewImageColumn();
ColumnIcona.HeaderText = "Icona";
ColumnIcona.Name = "Icona";
//Inserisco le varie colonne
DataGridView1.Columns.Insert(0, ColumNome);
DataGridView1.Columns.Insert(1, ColumnCognome);
DataGridView1.Columns.Insert(2, columnemail);
DataGridView1.Columns.Insert(3, ColumnIcona);
//valorizzo la griglia
DataGridView1.DataSource = dtsdati;
DataGridView1.DataMember = "Anagrafica";
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
Condati.Close();
}
Avviare una email nella colonna a collegamento tramite il click del mouse
Ora dobbiamo gestire la colonna di tipo iperlink, in modo che quando viene fatto click in tale cella venga avviato il programma di posta elettronica per l'invio di una email.
Dobbiamo intercettare la colonna appropriata e utilizzare il metedo Start della classe process, passandogli come valore il contenuto della cella preceduta dalla parola “mailto:” , il codice di queste operazioni va inserito nell’evento CellContentClick del controllo datagridview.
Il codice dev’essere simile a quello riportato qui di seguito.
VB.Net
Private Sub DataGridView1_CellContentClick(ByVal sender As System.Object, ByVal e As System.Windows.Forms.DataGridViewCellEventArgs) Handles DataGridView1.CellContentClick
If e.ColumnIndex <> 2 Then Return
Dim StrEmail As String = "mailto:" & DataGridView1.CurrentCell.Value
System.Diagnostics.Process.Start(StrEmail)
End Sub
C#
private void DataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
if (e.ColumnIndex != 2)
return;
string StrEmail = "mailto:" + DataGridView1.CurrentCell.Value.ToString();
System.Diagnostics.Process.Start(StrEmail);
}
Formattazione delle griglia
Vediamo come utilizzare l’evento CellFormatting per inserire un icona nella colonna di tipo immagine, creata in precedenza, e visualizzare un ToolTipText nelle varie celle. In particolare, se la colonna ha il nome uguale a “nome” ed il valore della cella ha un particolare valore verrà visualizzata un apposita frase.
Se invece la colonna ha il nome uguale a “icona” inseriremo un icona, nella prima riga, mentre nelle altre righe sarà diversa.
Il codice dev’essere simile a quello riportato qui di seguito.
VB.Net
Private Sub DataGridView1_CellFormatting(ByVal sender As System.Object, ByVal e As System.Windows.Forms.DataGridViewCellFormattingEventArgs) Handles DataGridView1.CellFormatting
'verifico che la proprietà name sia "nome"
If e.ColumnIndex = Me.DataGridView1.Columns("Nome").Index _
AndAlso Not (e.Value Is Nothing) Then
With Me.DataGridView1.Rows(e.RowIndex).Cells(e.ColumnIndex)
If e.Value.Equals("Emanuele") Then
.ToolTipText = "Il nome nella cella è Emanuele"
ElseIf e.Value.Equals("Olga") Then
.ToolTipText = "Il nome nella cella è¨ Olga"
ElseIf e.Value.Equals("Marco") Then
.ToolTipText = "Il nome nella cella è¨ Marco"
End If
End With
Else
'imposto la colonna icona con una determinata icona
If DataGridView1.Columns(e.ColumnIndex).Name = "Icona" Then
If e.RowIndex Mod 5 = 0 Then
Dim bmp As New Bitmap("C:\note.ico")
e.Value = bmp
Else
Dim bmp As New Bitmap("C:\edit.ico")
e.Value = bmp
End If
End If
End If
End Sub
C#
private void DataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
//verifico che la proprietà name sia "nome"
if ((e.ColumnIndex == DataGridView1.Columns["Nome"].Index ) && (e.Value != null))
{
if (e.Value.Equals("Emanuele"))
{
DataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].ToolTipText = "Il nome nella cella è Emanuele";
}
else if (e.Value.Equals("Olga"))
{
DataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].ToolTipText = "Il nome nella cella è Olga";
}
else if (e.Value.Equals("Marco"))
{
DataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].ToolTipText = "Il nome nella cella è Marco";
}
}
else //imposto la colonna icona con una determinata icona
{
if (DataGridView1.Columns[e.ColumnIndex].Name == "Icona")
{
if (e.RowIndex % 5 == 0)
{
Bitmap bmp = new Bitmap("C:\\note.ico");
e.Value = bmp;
}
else
{
Bitmap bmp = new Bitmap("C:\\edit.ico");
e.Value = bmp;
}
}
}
Formattazione di una cella in base al suo valore.
Sempre in fatto di formattazione della cella, ora vediamo come impostare lo sfondo di una cella in base ad un determinato valore, tramite l’eventoCellPainting possiamo impostare ad una cella una determinata formattazione.
In particolare se la cella ha come valore “Emanuele” cambiamo il font del carattere ed il bordo della cella.
Il codice dev’essere simile a quello riportato qui di seguito.
VB.Net
Private Sub DataGridView1_CellPainting(ByVal sender As System.Object, ByVal e As System.Windows.Forms.DataGridViewCellPaintingEventArgs) Handles DataGridView1.CellPainting
If Me.DataGridView1.Columns("nome").Index = _
e.ColumnIndex AndAlso e.RowIndex >= 0 Then
If e.Value <> "Emanuele" Then Return
Dim Rect As New Rectangle(e.CellBounds.X + 1, e.CellBounds.Y + 1, _
e.CellBounds.Width - 4, e.CellBounds.Height - 4)
Dim ColoreSondoBrush As New SolidBrush(e.CellStyle.BackColor)
Dim GrigliaBrush As New SolidBrush(Me.DataGridView1.GridColor)
Dim CellaPen As New Pen(GrigliaBrush)
Try
' Creo un rettangolo.
e.Graphics.FillRectangle(ColoreSondoBrush, e.CellBounds)
' Disegno il bordo della cella
e.Graphics.DrawLine(CellaPen, e.CellBounds.Left, _
e.CellBounds.Bottom - 1, e.CellBounds.Right - 1, _
e.CellBounds.Bottom - 1)
e.Graphics.DrawLine(CellaPen, e.CellBounds.Right - 1, _
e.CellBounds.Top, e.CellBounds.Right - 1, _
e.CellBounds.Bottom)
' Disegno il rettengolo
e.Graphics.DrawRectangle(Pens.Blue, Rect)
' imposto il testo
If Not (e.Value Is Nothing) Then
e.Graphics.DrawString(CStr(e.Value), e.CellStyle.Font, _
Brushes.Crimson, e.CellBounds.X + 2, e.CellBounds.Y + 2, _
StringFormat.GenericDefault)
End If
e.Handled = True
Finally
CellaPen.Dispose()
GrigliaBrush.Dispose()
ColoreSondoBrush.Dispose()
End Try
End If
End Sub
C#
private void DataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if ((DataGridView1.Columns["nome"].Index == e.ColumnIndex) && e.RowIndex >= 0)
{
if (e.Value.ToString() != "Emanuele")
return;
Rectangle Rect = new Rectangle(e.CellBounds.X + 1, e.CellBounds.Y + 1, e.CellBounds.Width - 4, e.CellBounds.Height - 4);
SolidBrush ColoreSondoBrush = new SolidBrush(e.CellStyle.BackColor);
SolidBrush GrigliaBrush = new SolidBrush(DataGridView1.GridColor);
Pen CellaPen = new Pen(GrigliaBrush);
try
{
// Creo il rettangolo.
e.Graphics.FillRectangle(ColoreSondoBrush, e.CellBounds);
// Disegno il bordo della cella
e.Graphics.DrawLine(CellaPen, e.CellBounds.Left, e.CellBounds.Bottom - 1, e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);
e.Graphics.DrawLine(CellaPen, e.CellBounds.Right - 1, e.CellBounds.Top, e.CellBounds.Right - 1, e.CellBounds.Bottom);
// Disegno il rettengolo
e.Graphics.DrawRectangle(Pens.Blue, Rect);
// imposto il testo
if (e.Value == null)
{
e.Graphics.DrawString((e.Value.ToString()), e.CellStyle.Font, Brushes.Crimson, e.CellBounds.X + 2, e.CellBounds.Y + 2, StringFormat.GenericDefault);
}
e.Handled = true;
}
finally
{
CellaPen.Dispose();
GrigliaBrush.Dispose();
ColoreSondoBrush.Dispose();
}
}
}
Cambiare l’ordine delle colonne.
La proprietà Columns presenta a sua volta da altre proprietà, tra cui la proprietà DisplayIndex, la quale indica in quale posizione nel datagrid va visualizzata una determinata Colonna. Nell’evento click del pulsante Inverti colonne scriviamo il seguente codice.
VB.Net
DataGridView1.Columns(0).DisplayIndex = 1
DataGridView1.Columns(1).DisplayIndex = 2
DataGridView1.Columns(2).DisplayIndex = 0
C#
DataGridView1.Columns[0].DisplayIndex = 1;
DataGridView1.Columns[1).DisplayIndex = 2;
DataGridView1.Columns[2].DisplayIndex = 0;
Impostare un valore ad una specifica cella.
Per impostare ad una singola cella un certo valore, occorre valorizzare la proprietà CurrentCell.Value dopo aver impostato la cella desiderata, tramite la proprietà value della proprietà CurrentCell, impostiamo il valore desiderato.
Di seguito si riporta un frammento di codice:
VB.Net
DataGridView1.CurrentCell = DataGridView1.Rows(0).Cells(0)
DataGridView1.CurrentCell.Value = txtvalore.Text
C#
DataGridView1.CurrentCell = DataGridView1.Rows[0].Cells[0];
DataGridView1.CurrentCell.Value = txtvalore.Text;
Conclusioni:
In questo articolo, abbiamo visto, come utilizzare alcuni eventi e proprietà del controllo Datagridview, per impostarlo con determinate formattazioni. Questo controllo, dalla versione 2.0 del framework, ha molte proprietà ed eventi che permettono un grande uso di questo controllo nella rappresentazione dei dati.
Tramite la parola download potete scaricare il file di esempio utilizzato nell'articolo
Download