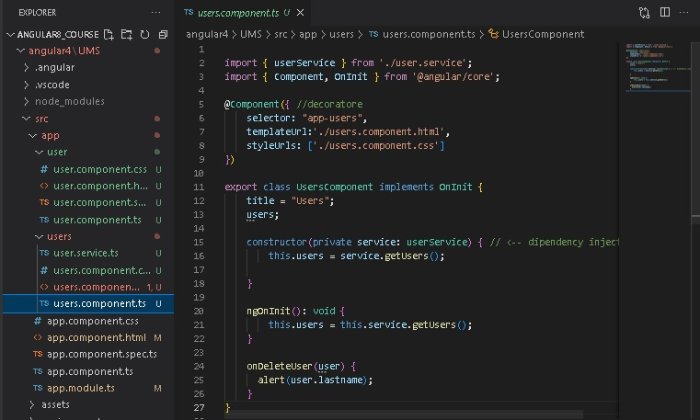
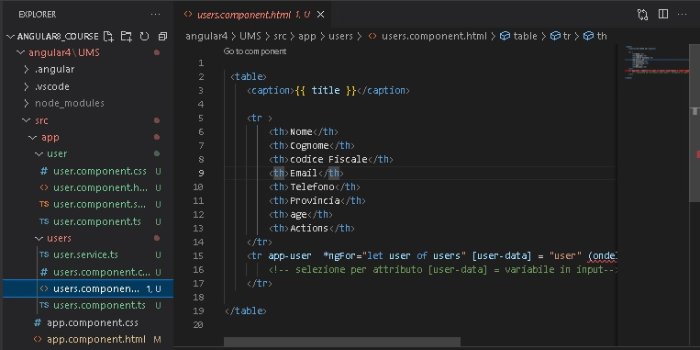
Users.component.html e users.component.ts (foto allegate)
in pratica mi si fanno spostare dall html di users tutti i <td> (codice in basso)
<td>{{user.name}}</td>
<td>{{user.lastname}}</td>
<td>{{user.fiscalcode}}</td>
<td>{{user.email}}</td>
<td>{{user.telefono}}</td>
<td>{{user.province}}</td>
<td>{{user.age}}</td>
<td>
<button class="delete" (click) = "deleteUser(user)">DELETE</button>
<!--(click) = con le parentesi è un evento di angular. "onclick" non funziona -->
</td>
per metterli in un nuovo "modello" user.component.html. Poi da qui (con i file .ts) questo child deve comunicare con il parent tramite @output, emit() e altro. almeno, dovrebbe andare cosi a grosse linee la cosa, per quel po' che ho capito.
fatto sta che non funziona niente. mi dice di installare un pacchetto chiamato "stream-browserify", l'ho fatto ma niente da fare. non ho idea di come risolvere la cosa.
Allegati:
 30572_99f23af695209d38624677bb3580d88d.jpg
30572_99f23af695209d38624677bb3580d88d.jpg
 30572_770b6bf567652a8b04321edd4b7caf2e.jpg
30572_770b6bf567652a8b04321edd4b7caf2e.jpg