Buongiorno, sono Rossella Biasutti.Volevo chiedere il vostro aiuto per un problema che non arrivo a risolvere: sto facendo un sito web, nella pagina "prodotti" ho creato con grid-template-columns diversi prodotti di varie tipologie. IL problema che il footer della pagina, trovandosi di sotto viene inglobato da questa voce e diventa grande come una colonna invece di riempire tutto lo spazio inferiore come nelle altre pagine. Il mio html è composto da div (vi posto i primi 4 prodotti, gli altri 6 sono uguali) :
<div class="contenitore_prodotti">
<!-- prodotto 1 -->
<div class="contenitore_prodottosingolo">
<img class="img_1" src="Immagini_sito/Prodotti/3meli_vino.png" alt="">
<img class="img_dietro" src="Immagini_sito/Prodotti/3meli2_vino.jpg" alt="">
<div class="testo_prodotti">
<h1> Bottiglia di Vino Bianco Tre Meli</h1>
<p class="prezzo">4 euro</p>
</div>
</div>
<!-- prodotto 2 -->
<div class="contenitore_prodottosingolo">
<img class="img_1" src="Immagini_sito/Prodotti/vino_silvo.png">
<img class="img_dietro" src="Immagini_sito/Prodotti/silvo_vino2.jpg" alt="">
<div class="testo_prodotti">
<h1>Bottiglia di Vino Bianco Silvo</h1>
<p class="prezzo">4 euro</p>
</div>
</div>
<!-- prodotto 3 -->
<div class="contenitore_prodottosingolo">
<img class="img_1" src="Immagini_sito/Prodotti/cabernet_vino.png" alt="">
<img class="img_dietro" src="Immagini_sito/Prodotti/cabernet_vino2.jpg" alt="">
<div class="testo_prodotti">
<h1>Bottiglia di Vino rosso Cabernet</h1>
<p class="prezzo">4 euro</p>
</div>
</div>
<!-- prodotto 4 -->
<div class="contenitore_prodottosingolo">
<img class="img_1" src="Immagini_sito/Prodotti/merlot_vino.png" alt="">
<img class="img_dietro" src="Immagini_sito/Prodotti/merlot2_vino.jpg" alt="">
<div class="testo_prodotti">
<h1>Bottiglia di Vino rosso Merlot</h1>
<p class="prezzo">4 euro</p>
</div>
</div>
Vi allego il css che ho realizzato:
.contenitore_prodotti {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
width: 90%;
grid-gap: 25px;
margin-right: 5%;
margin-left: 5%;
}
.contenitore_prodottosingolo {
position: relative;
margin-top: 10px;
}
.contenitore_prodottosingolo img {
object-fit: cover;
display: block;
margin-bottom: 15px;
}
.contenitore_prodottosingolo .img_dietro {
background: #fff;
position: absolute;
top: 0;
opacity: 0;
transition: 0.3s ;
cursor: pointer;
height: 200px;
width: 100%;
}
.contenitore_prodottosingolo .img_dietro:hover {
opacity: 1;
}
.contenitore_prodottosingolo .img_1 {
height: 200px;
width: 100%;
vertical-align: top;
background-color: #fff;
opacity: 1;
object-fit: contain;
}
.testo_prodotti {
text-align: center;
font-size: 1rem;
}
.prezzo {
color: #8fbc8f;
text-align: center;
font-weight: 700;
margin-top: 4px;
font-size: 1.1rem;
}
footer {
width: 100%;
height: 90px;
z-index: 12;
background-color: #8fbc8f;
margin-bottom: 0;
text-align:center;
}
.facebook {
text-align:center;
width: 25px;
margin-bottom: 4px;
margin-top: 10px;
}
.footer_scritta {
font-size: 13px;
position: relative;
color: #fff;
margin-top: 4px;
text-align:center;
}
... per risolvere questo problema ho provato ad inserire un id al footer e farlo diventare più importante, ma non funziona.
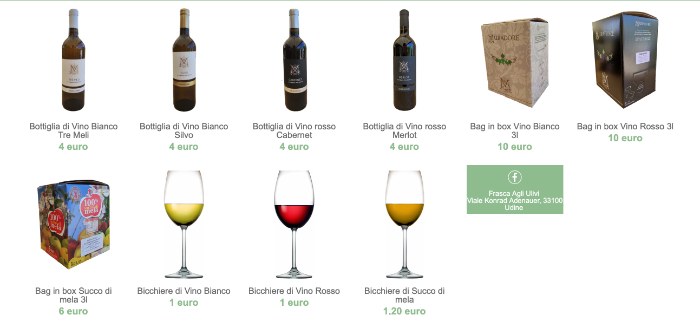
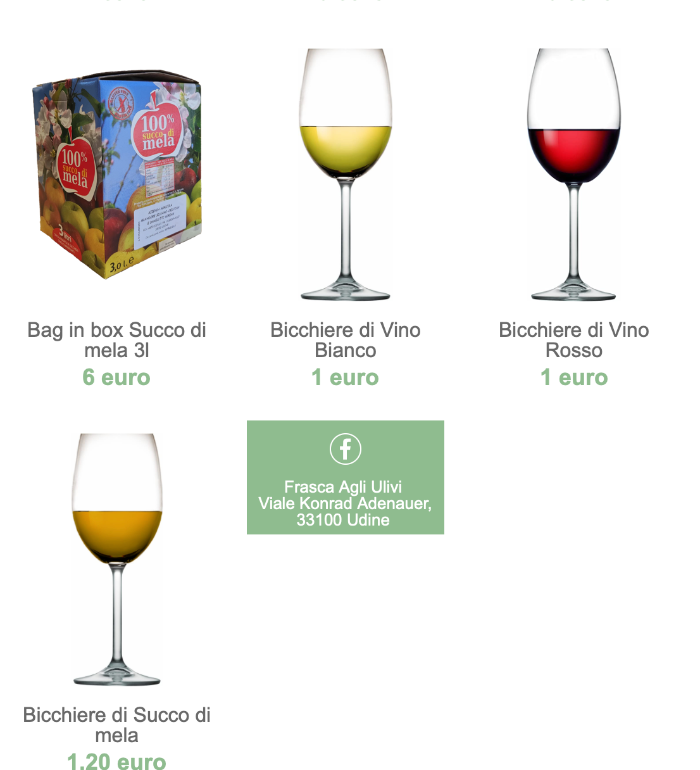
In allegato le immagini della visualizzazione di come si presenta .
Vorrei chiedere se qualcuno saprebbe aiutarmi a rendere il footer indipendente e far sì che non segua la griglia...
Allegati:
 risultato della visualizzazione, il footer segue la griglia
risultato della visualizzazione, il footer segue la griglia
 32369_0744a4615ff036548e4ae9f501d84db7.png
32369_0744a4615ff036548e4ae9f501d84db7.png