Ciao a tutti, avrei bisogno di un'anima pia che mi aiuti in quanto non sono molto ferrato in html e css. Io gestisco un sito in cms joomla e ho creato un modulo personalizzato per inserirci i dati di contatto della mia società e icone fontawesome.
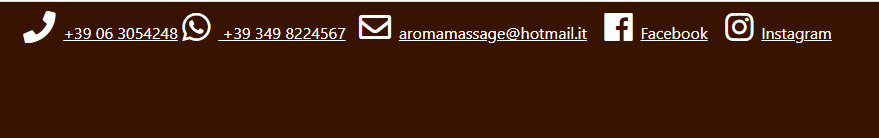
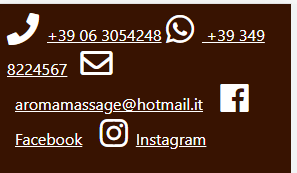
Ma non riesco tramite codice o css a distribuire correttamente gli elementi: nello specifico non riesco a tenere accorpati le icone con il relativo testo e link, e in secondo luogo non riesco a distribuire il tutto correttamente, infatti al cambiare della risoluzione dello schermo gli elementi si distribuscono un pò a caso.
il codice scritto da me probabilmente manca di riferimenti css, ma non so come fare. C'è un modo per tenere insieme le icone col testo e distribuire correttamente i contenuti senza che essi vengano tagliati o mandati a capo quando cambia la risoluzione dello schermo?

<i class="fas fa-phone fa-2x"></i><a href="tel:0039 06.3054248" style="color: inherit; margin-left: 0.5em;">+39 06 3054248</a>
<i class="fab fa-whatsapp fa-2x"></i><a href="https://wa.me/393498224567" style="color: inherit; margin-left: 0.5em;"> +39 349 8224567</a>
<i class="far fa-envelope fa-2x"></i><a href="mailto:xhotmail" style="color: inherit; margin-left: 0.5em;">ahotmail.it</a>
<i class="fab fa-facebook fa-2x"></i><a href="https://www.facebook.com/xxx/?ref=bookmarks" style="color: inherit; margin-left: 0.5em;">Facebook</a>
<i class="fab fa-instagram fa-2x"></i><a href="https://www.instagram.com/xxx/" style="color: inherit; margin-left: 0.5em;">Instagram</a>
<p> </p>