Buonasera
Sto cercando di creare un template responsive per un piccolo sito tramite Bootstrap 4.
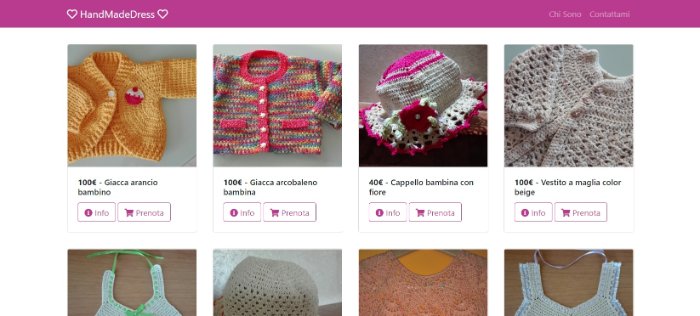
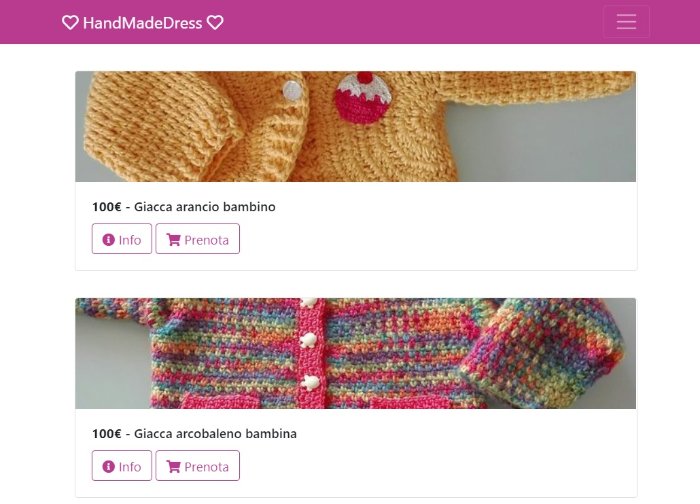
Praticamente il template da desktop viene visualizzato come da immagine 1 mentre da smartphone come da immagine 2.
Avrei bisogno di cambiare la dimensione della card nella modalitá smartphone in modo da visualizzare tutta l'immagine del prodotto.
Ho provato diverse soluzioni ma non riesco a implementare questa cosa
ecco il codice:
<!-- inizio cards -->
<div class="row">
<div class="col-lg-3">
<div class="card-deck my-3">
<div class="card">
<img src="{% static 'img/foto1.jpg' %}" class="card-img-top" alt="...">
<div class="card-body">
<h6 class="card-title"><strong>100€</strong> - Giacca arancio bambino</h6>
<button type="button" class="btn btn-outline-secondary"><i class="fas fa-info-circle"></i> Info</button>
<button type="button" class="btn btn-outline-secondary"><i class="fas fa-shopping-cart"></i> Prenota</button>
</div>
</div>
</div>
</div>
Ecco le immagini:
 desktop.jpg
desktop.jpg
 smartphone.jpg
smartphone.jpg