Ho creato una web application spa con Angular/Nodejs/Mysql.
Funziona bene. Ho la necessità di implementare una funzione con la generazione di una stampa.
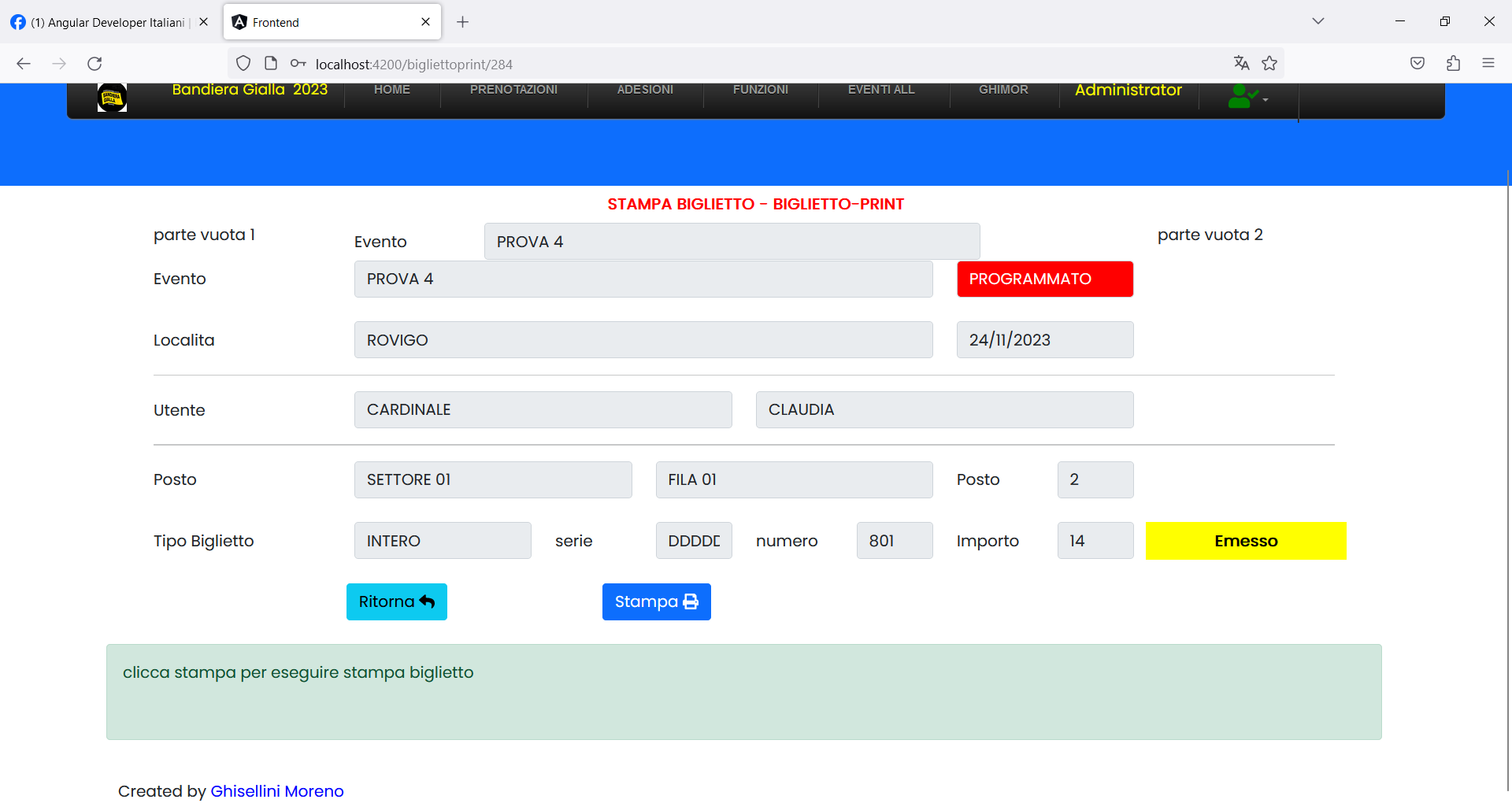
Ho creato una form con i dati stampabili. Nello screenshot la visualizzazione. Utilizzando ngx-print ho provato a generare la staampa Questo il codice per il bottone associato alla Stampa
<div class="col-sm-3" >
<button class="btn btn-primary btn-md "
ngxPrint
printSectionId="bigliettoPrint"
printTitle="Stampa Biglietto"
styleSheetFile="assets/cssPrint.css"> Stampa
<fa-icon [icon]="faPrint" fixed="true"></fa-icon>
</button>
</div>
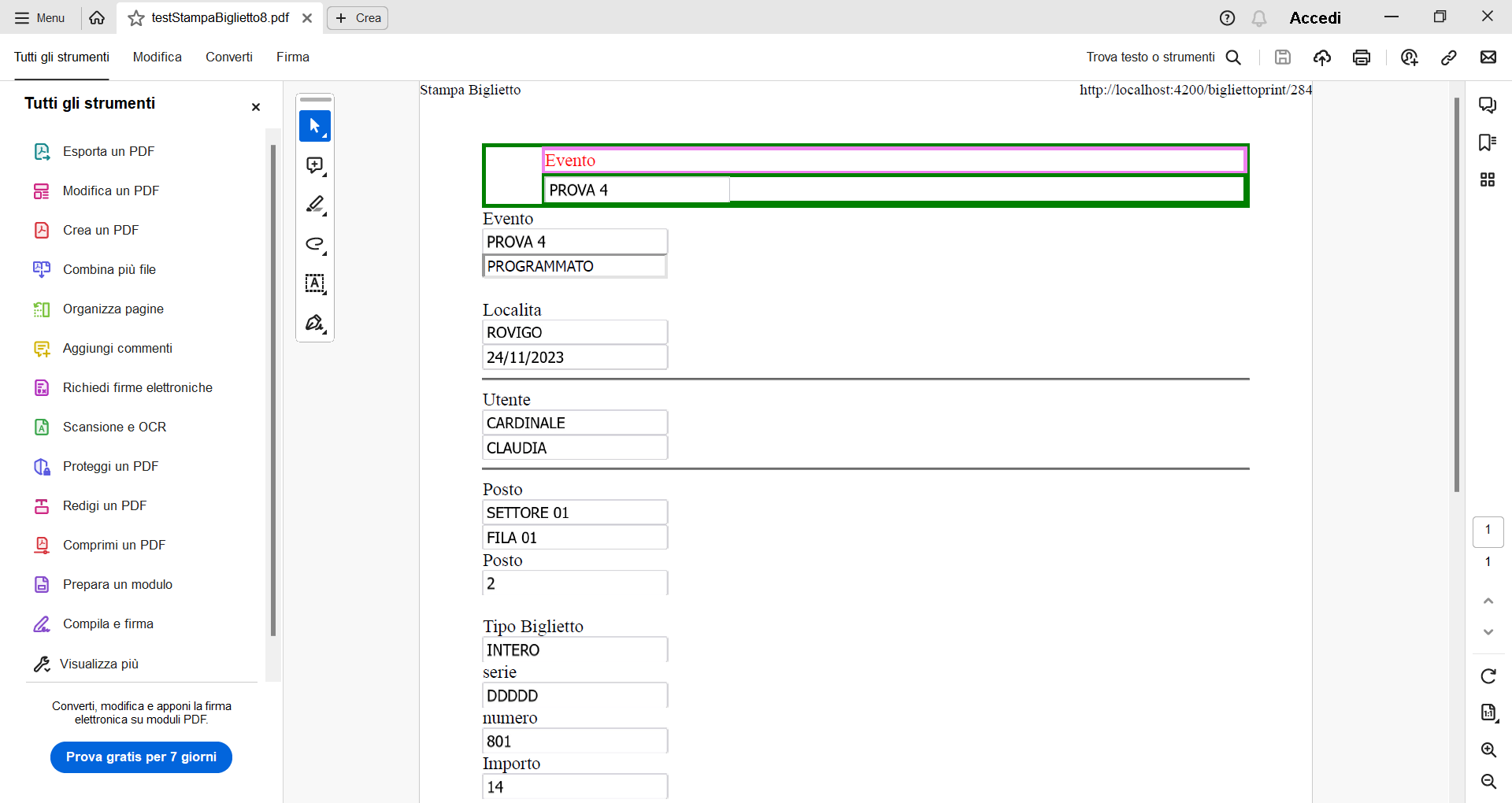
Nonostante tutti i miei sforzi ottengo sempre una stampa “mai con i campi ‘in linea’ dopo l'etichetta”.
Vorrei che dopo la label “evento” sulla stessa linea venisse stampato il contenuto della textbox con il valore “PROVA 4”
Nessuno ha mai avuto problematiche analoghe ?
Grazie e buona giornata
Moreno