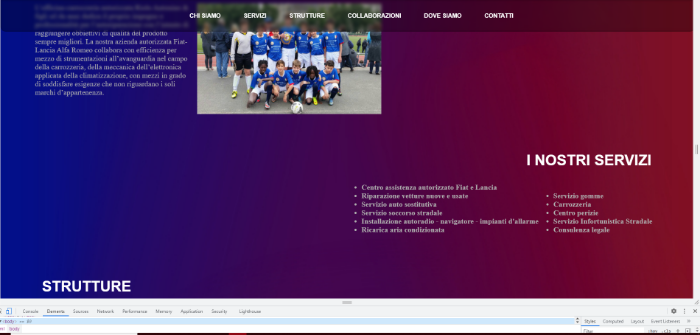
Questa è la pagina a schermo intero ("esatta").
 paginaIntera.PNG
paginaIntera.PNG
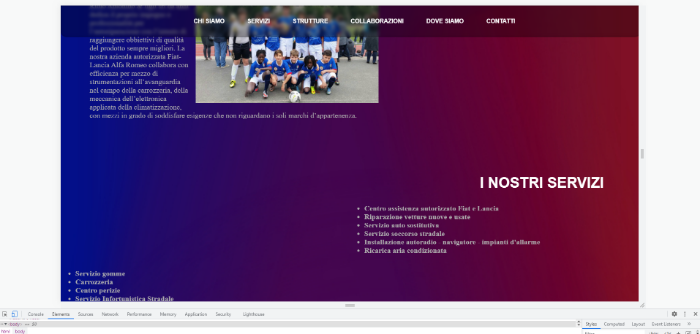
Questo è quello che succede se si rimpicciolisce la pagina.
 paginaRimpicciolita.PNG
paginaRimpicciolita.PNG
Provo a spiegare meglio: per esempio nei paragrafi di sinistra, io voglio che diminuendo la larghezza, essi mantengano la loro grandezza iniziale e di conseguenza che si avvicinino al lato destro (ovviamente sinistro per quelli di destra).
Per il resto grazie, seguirò sicuramente il tuo consiglio in futuro .