In questa parte vedremo come utilizzare il report creato (prendendo come spunto quello dei precedenti articoli) ed utilizzarlo nelle applicazioni che noi realizziamo.
In particolare vedremo come utilizzarlo in ambiente Windows application, creando applicazioni per windows con il linguaggio Visual Basic Net e C# ed in ambiente web tramite la tecnologia Asp.Net.
L’articolo è valido per tutti i lettori, ma si consiglia a coloro che hanno già una dimestichezza in ambito di programmazione nei linguaggi e tecnologie precedentemente citati.
Creazione del progetto Windows
Per la creazione dei reporti si veda gli articoli precedenti, in questo articolo, prenderemo quello affrontato nei precedenti articoli.
Nella soluzione del report, oppure in un nuovo progetto, dobbiamo creare un progetto di tipo Windows application.
Se utilizziamo la soluzione dei report, dobbiamo andare nella finestra “Esplora soluzione” e nel nome della soluzione fare click con il pulsante destro sul nome della soluzione e selezionare la voce “Aggiungi” e poi successivamente “Nuovo progetto”, se invece si utilizza un nuovo progetto, dobbiamo aprire Visual Studio 2010 (qualsiasi versione ed ambiente Ultimate, professional, ecc.) e dal menu “File…” selezionare la voce “Nuovo progetto”.
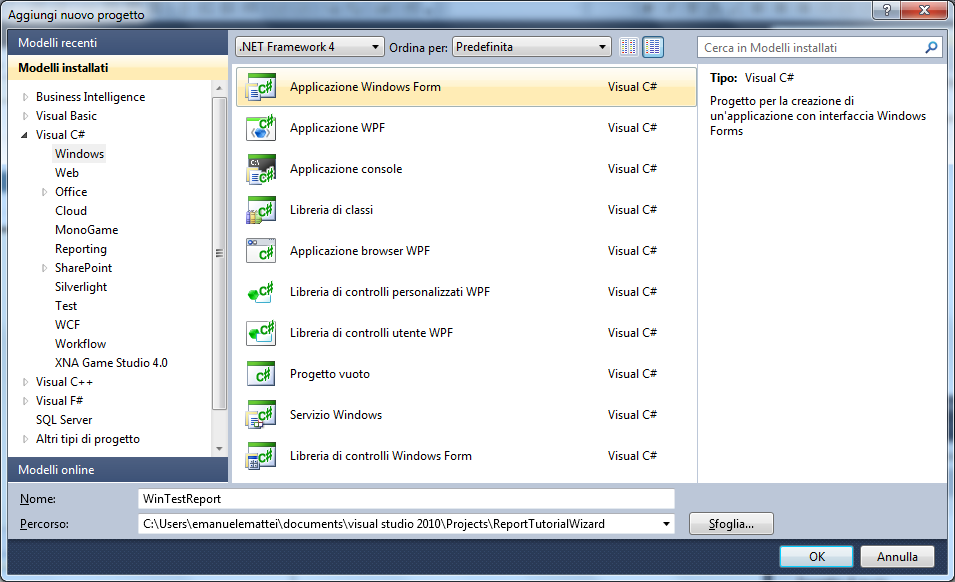
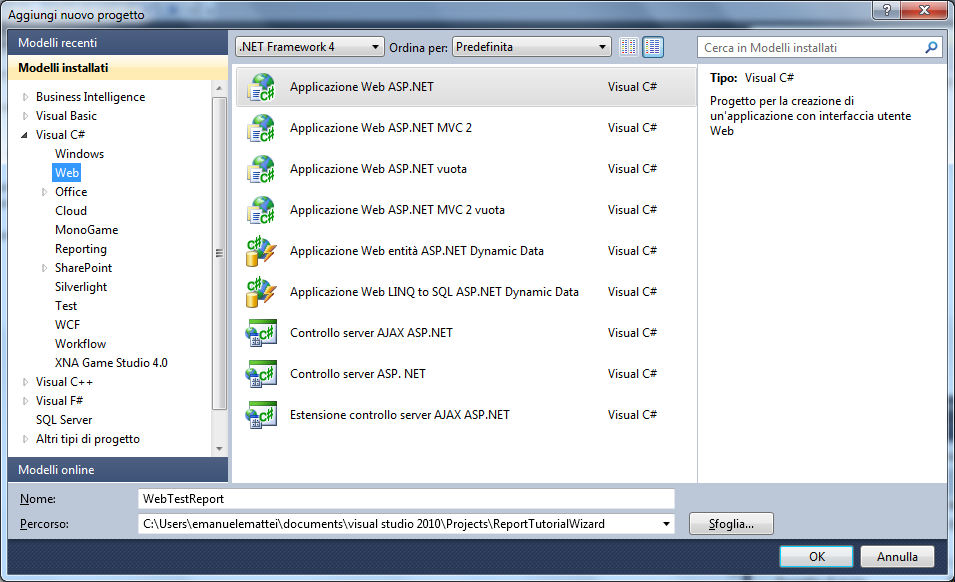
Nella finestra che viene aperta (figura 1) verranno riportati i progetti presenti nel proprio ambiente di sviluppo.

Figura 1 – la creazione del progetto di tipo Windows application
Nella parte a sinistra, selezioniamo il linguaggio di nostro interesse (C# o Visual Basic) e nelle sottocategorie, selezioniamo la voce “Windows”.
Nella parte centrale, verranno visualizzati i vari modelli di progetti che abbiamo a disposizione per quella voce, tra questi selezioniamo quello relativa alla voce “Applicazione Windows form”.
Nel campo “Nome” impostiamo un nome (per esempio WinTestReport) e confermiamo il tutto tramite il pulsante “OK.”
Il progetto visualizzerà una form tutta grigia, che i programmatori conosceranno benissimo.
Nella barra degli strumenti, situata nella parte sinistra del nostro ambiente, selezioniamo il controllo “ReportViewer” posto nella categoria “Rapporto” (figura 2).

Figura 2 – Il controllo per la visualizzazione dei report.
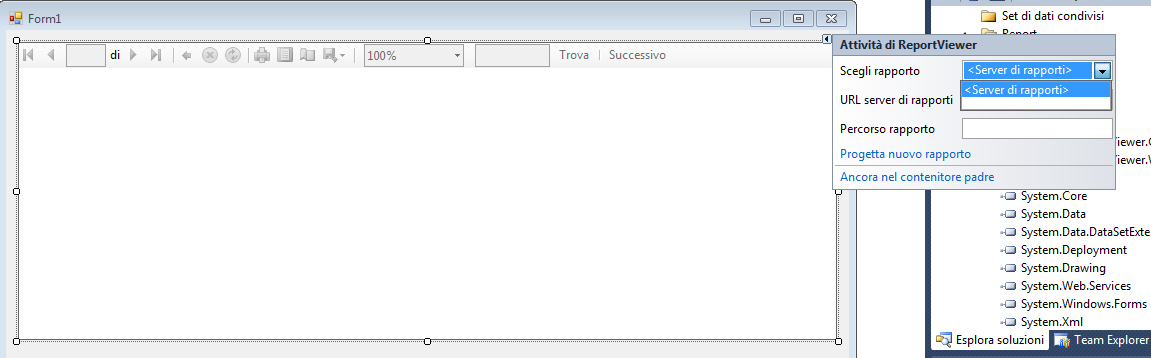
Trasciniamo nella nostra form, il controllo “ReportViewer” il quale ci permette di visualizzare il report pubblicato sul server. Dopo averlo posizionato, nella parte sinistra, si trova uno smartTag, ossia un simbolo che ci permette di impostare tramite finestra delle proprietà, le informazioni per la visualizzazione del report, il tutto come mostrato in figura 3.

Figura 3 – La finestra per la configurazione del controllo.
I parametri da impostare sono i seguenti.
Per la voce “Url server dei rapporti” lasciare quello che ci fornisce ossia http://localhost/reportserver mentre per il campo “Percorso Rapporto” impostare la cartella e nome del report.
Siccome il nostro report si trova nella cartella “Analisi” impostare il seguente valore “/Analisi/Report1” che indica la cartella e nome del report.
Chiudete la finestra ed avviate il progetto (tramite F5 o dal menu Debug ed avvia Debug).
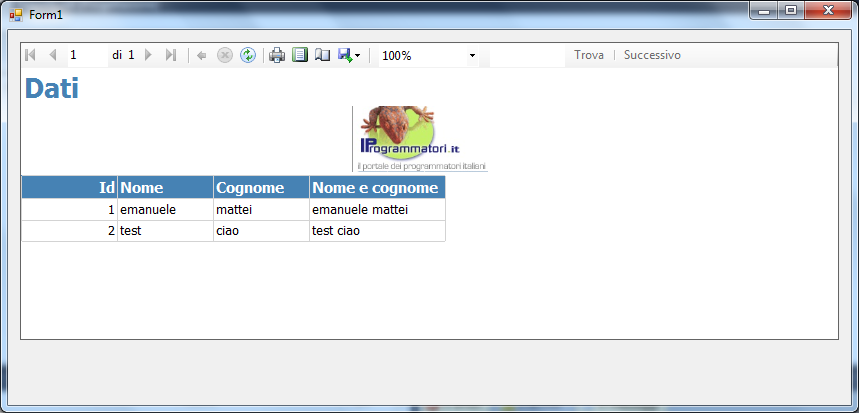
Vedrete la form con il report visualizzato (figura 4), naturalmente il progetto dev’essere impostato come di avvio.

Figura 4 – La form con la visualizzazione del report.
Possiamo effettuare il caricamento anche da codice.
Se facciamo click nella form, verrà visualizzato il codice nell’evento load della form.
Scrivete il seguente codice nell’evento load (accertatevi di tale evento per il caricamento dati) dopo aver cancellato nella proprietà del controllo per la visualizzazione del report i dati precedentemente impostati.
VB.Net
this.reportViewer1.ServerReport.ReportServerUrl = new Uri( "
http://localhost/reportserver")
this.reportViewer1.ServerReport.ReportPath = "/Analisi/Report1"
this.reportViewer1.RefreshReport()
C#
this.reportViewer1.ServerReport.ReportServerUrl = new Uri( "
http://localhost/reportserver");
this.reportViewer1.ServerReport.ReportPath = "/Analisi/Report1";
this.reportViewer1.RefreshReport();
Come si vede dal codice precedente, è stata impostata la proprietà “ReportServerUrl” con l’indirizzo web dove risiede il server, mentre nella proprietà “ReportPath” la cartella ed il nome del report.
La stessa operazione si può applicazione anche per i progetti di tipo web, ossia quelli in Asp.Net.
Sempre in esplora soluzione o creando un nuovo progetto, si crea un nuovo progetto.
Dalla finestra “Esplora soluzione” facciamo click sul nome della soluzione e tramite il pulsante destro del mouse, selezioniamo la voce “Aggiungi” e nel sottomenu, selezionare la voce “Nuovo progetto…”.
Questa volta selezioniamo la voce “Web” (figura 5) del nostro linguaggio di nostro gradimento e selezioniamo il modello di tipo “Applicazione Web Asp.Net”.

Figura 5 – La creazione di un progetto di tipo Web.
Nel campo “Nome” impostare un nome, per esempio “WebTestReport”.
Anche in questo caso verrà aperta una form di tipo web.
Dalla barra degli strumenti trasciniamo il controllo “ReportViewer” , gli impostiamo la larghezza secondo le nostre esigenze.
Per le impostazioni del report, sono identiche a quelle descritte in precedenza, o tramite codice (nell’evento load page) oppure tramite il design, ossia tramite lo smartTag, impostiamo le proprietà del report server e del nome del report.
Per coloro che non hanno tanta dimestichezza con Asp.Net, potrebbe verificarsi il seguente errore” Per il controllo Web visualizzatore rapporti è necessario un elemento System.Web.UI.ScriptManager nel Web Form.”
Questo è dovuto al fatto che sulla master page (di norma i progetti Asp.Net creano una masterpage ed una pagina default) manca il tag “ScriptManager”,
Quindi nella pagina MasterPage, inserire dopo il tag “Form” il seguente tag
“ <asp:scriptmanager id="ScriptManager1" runat="server" enablepagemethods="true" />
“
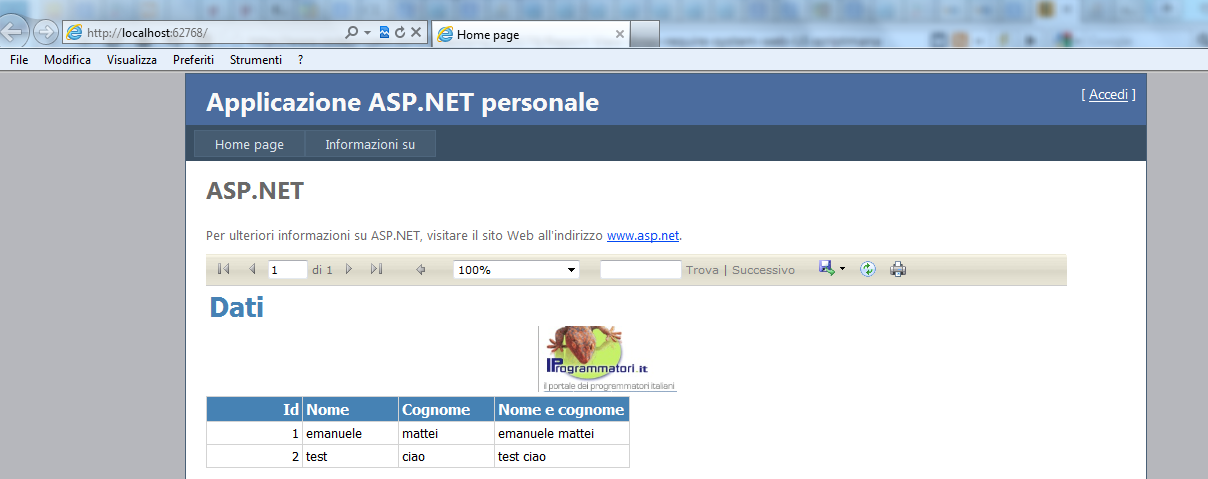
Ora non vi resta che testare l’applicazione, avviandola.
Il tutto sarà come mostrato in figura 6.

Figura 6 – Il report visualizzato nella pagina web.
Conclusioni
L’articolo ha voluto affrontare un argomento molto interessato e che spesso si riscontra nello sviluppo di applicazioni. La parte di programmazione sarà affrontata più avanti di questo tutorial, sia per il linguaggio VB.Net che per il linguaggio C#. Questo articolo ha voluto fornire al lettore le basi per la visualizzazione dei report in ambiente Windows e Web application.