Introduzione
In questo articolo, vedremo, come rilevare da una pagina web, i parametri passati alla nostra applicazione Silverlight o i parametri immessi nella url del sito, permettendo in questo modo di gestire le informazioni.
Vedremo come da codice html, possiamo passare dei parametri in Silverlight.
Creazione del tag html
Si crea un nuovo progetto di tipo Silverlight in riferimento al linguaggio di proprio interesse.
Dopo aver creato il progetto in Silverlight, nella pagina web, nel codice html, aggiungiamo una riga di codice, a quello già presente nella parte Silverlight, permettendo in questo modo di aggiungere un parametro con il nome “InitiParams” in modo da impostare i parametri.
Qui di seguito si riporta il codice del paremetro .
<param name="initParams" value="Chiave=valore" />
Come si vede, l’aggiunta del tag “param” ha due attributi, il primo, name, permette di impostare il tipo di informazione, nel nostro cosa riguarda i parametri, mentre nel secondo caso, la chiave e valore.
Nell’attributo value, a differenza di come si usa per il webconfig o altre impostazione, sono prsenti la chiave del parametro ed il relativo valore.
Qui di seguito si riporta l’esempio html completo in ogni sua parte.
<body>
<form id="form1" runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/SLParametri.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50826.0" />
<param name="autoUpgrade" value="true" />
<param name="initParams" value="Chiave=valore" />
<a href="
http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0" style="text-decoration:none">
<img src="
http://go.microsoft.com/fwlink/?LinkId=161376" alt="Scarica Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
</form>
</body>
Ora vediamo come rilevare il valore e la chiave del parametro.
Nell’evento “Startup” dell’applicazione, nella fase in cui si imposta la pagina di visualizzazione, tramite la proprietà Initparams di un oggetto di tipo StartupEventArgs, rileviamo il valore del parametro in base alla chiave.
Nell’esempio qui di seguito, si effettua un ciclo per tutte le chiavi presenti nel tag html param, e si visualizza a video il relativo valore.
VB.Net
Private Sub Application_Startup(ByVal o As Object, ByVal e As StartupEventArgs) Handles Me.Startup
Me.RootVisual = New MainPage()
For Each chiave As String In e.InitParams.Keys
MessageBox.Show("Chiave: " & chiave + " Valore: " & e.InitParams(chiave))
Next
End Sub
C#
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage();
//effettuo un ciclo su tutte le chiavi presenti e visualizzo a video il valore
foreach (string chiave in e.InitParams.Keys )
{
MessageBox.Show("Chiave: " + chiave + " Valore: " + e.InitParams[chiave]);
}
}
Utilizzo di più parametri
Nel caso che si vogliono utilizzare più parametri da passare alla nostra applicazione web, dopo il primo parametro, aggiungere una virgola, in questo modo, abbiamo n parametri in riferimento alla virgola.
Qui di seguito, un esempio del tag param, con due parametri.
<body>
<form id="form1" runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/SLParametri.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50826.0" />
<param name="autoUpgrade" value="true" />
<param name="initParams" value="Chiave=valore,NomePagina=Page2" />
<a href="
http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0" style="text-decoration:none">
<img src="
http://go.microsoft.com/fwlink/?LinkId=161376" alt="Scarica Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
</form>
</body>
A questo punto nel nostro codice, vediamo, come rilevare il secondo parametro, e caricare dinamicamente una nuova
Pagina nel nostro progetto SL.
Dopo aver aggiunto un nuovo riferimento di tipo Pagina, assegnamogli un nome, del tipo Page2, nel nostro progetto, avremmo una pagina chiamata Page2.xaml.
Nel parametro, mettiamo il nome (senza estensione) della pagina che vogliamo caricare dinamicamente, nell’evento “Startup” (come nel procedente codice) rileviamo il valore del parametro, e tramite le classi Type, assembly e UserControl, assegniamo all’oggetto RootVisual, la pagina caricata dinamicamente.
Qui di seguito si riporta un semplice esempio di caricamento dinamico della pagina.
VB.Net
'rilevo il secondo parametro e carico dinamicamente la pagina
Dim NomePagina As String = e.InitParams("NomePagina")
Dim tipo As Type = Me.GetType()
Dim componente As Assembly = tipo.Assembly
Dim PaginaDinamica As UserControl = CType(componente.CreateInstance(tipo.Namespace + "." + NomePagina), UserControl)
Me.RootVisual = PaginaDinamica
C#
//rilevo il secondo parametro e carico dinamicamente la pagina
string NomePagina = e.InitParams["NomePagina"];
Type tipo = this.GetType();
Assembly componente = tipo.Assembly;
UserControl PaginaDinamica = (UserControl)componente.CreateInstance(tipo.Namespace + "." +NomePagina);
this.RootVisual = PaginaDinamica;
Si ricorda che per utilizzare la classe Assembly, dobbiamo aggiungere lo spazio dei nomi System.Reflection.
VB.Net
Imports System.Reflection
C#
using System.Reflection;
Uso dei parametri tramite url
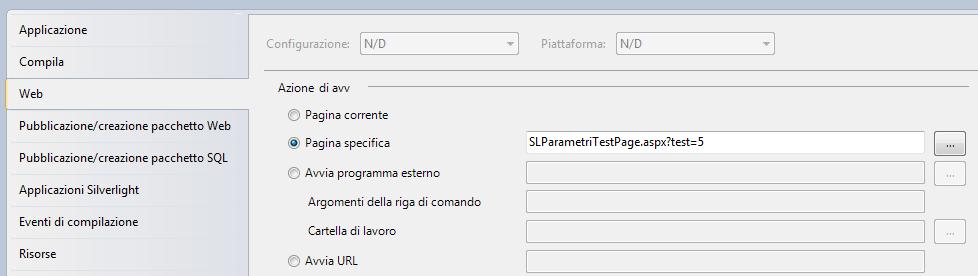
Ora vediamo, come rilevare i parametri, passati tramite url, nel nostro progetto web, nella finestra esplora soluzione, facciamo click con il pulsante destro, e nelle proprietà, andiamo nella sezione web, come riportato in figura 1, verifichiamo di aver la spunta sul valore “Pagina specifica” in modo che il progetto si avvia con una determinata pagina. In essa scriviamo un parametro, come se usiamo una qualsiasi pagina web, per esempio “?test=5” in questo modo, abbiamo un parametro chiamato test con il valore 5

Figura 1
Vediamo come rilevare da codice questo valore e parametro.
Passiamo in visualizzazione codice e sempre nell’evento “Startup” della nostra applicazione, utilizziamo la classe html, la quale, tramite la proprietà Querystring possiamo rilevare il valore della chiave ed i nomi dei parametri.
In questo esempio di codice, viene effettuato un ciclo su tutti i parametri, passati nel url e visualizzati a video con il relativo valore.
VB.Net
Private Sub Application_Startup(ByVal o As Object, ByVal e As StartupEventArgs) Handles Me.Startup
Me.RootVisual = New MainPage()
For Each chiave As String In HtmlPage.Document.QueryString.Keys
MessageBox.Show("Nome Chiave: " + chiave + " Valore della chiave: " + HtmlPage.Document.QueryString(chiave))
Next
End Sub
C#
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage();
//Rilevo e visualizzo a video, le chiavi ed i valori che sono passati tramite url
foreach (String chiave in HtmlPage.Document.QueryString.Keys)
{
MessageBox.Show("Nome Chiave: " + chiave + " Valore della chiave: " + HtmlPage.Document.QueryString[chiave]);
}
}
Si fa presente, che per utilizzare l’oggetto htmlPage, si deve aggiungere lo spazio dei nomi system.windows.browser come riportato qui di seguito.
VB.Net
Imports System.Windows.Browser
C#
using System.Windows.Browser;
Conclusioni
Siamo giunti al termine di questo interessante articolo, che illustra una simpatica tecnica di come passare da una pagina web, e precisamente tramite il tag Html, dei parametri con dei valori da utilizzare nella nostra applicazione.
Nell’articolo, sono stati affrontati diverse classi, come l’utilizzo della classe htmlpage, che offre interessanti funzionalità, la possibilità di caricamente dinamicamente una pagina, solo in riferimento a dei valori.
Tecniche che possono tornare utile al programmatore per gestire informazioni utili.