In questa serie di articoli scopriremo il linguaggio di programmazione TypeScript, usato in prevalenza con la tecnologia Angular, un Framework attualmente molto usato per la realizzazione di portali e siti web.
In questa serie di articoli non verrà illustrata la tecnologia Angular, la quale si da per scontato che si conosce, su tale tecnologia consigliamo la lettura del tutorial presente qui https://www.iprogrammatori.it/articoli/javascript/art_parte-1-l-installazione-e-configurazione_1834.aspx
Utilizzeremo come ambiente di sviluppo Visual Studio Code, un software gratuito di Microsoft che permette di utilizzare vari linguaggi di programmazione.
L’ambiente di sviluppo Visual Studio Code, può essere scaricato dal sito ufficiale di Microsoft, qui https://code.visualstudio.com/ il sito dove tramite il pulsante “Download” è possibile scaricare la versione più recente.
Una volta installato Visual Studio Code ed il Framework Angular, non resta che creare il primo progetto Angular, con il quale si scriveranno i vari esempi del linguaggio di programmazione TypeScript.
Si crea un nuovo progetto “Angular” con il nome “CorsoTypeScript” di seguito il comando da eseguire nel prompt dei comandi “ng new CorsoTypeScript”.
Dopo aver creato il progetto, aprite il file “app.Component.html” e togliete il tutto il codice lasciando solo il seguente codice html.
HTML
<div>
<div></div>
</div>
<router-outlet></router-outlet>
Le variabili
Terminata la creazione del progetto ed impostato il tutto, non resta che iniziare a scrivere le prime righe di codice con questo linguaggio web, in particolare in questa parte scopriremo le variabili, che ci permettono di gestire le informazioni.
Passiamo in visualizzazione codice, in particolare nel file app.component.ts, per chi proviene dalla programmazione web, Asp.Net Web Form, troverà similare questa architettura, dove i file html, contiene il risultato che verrà visualizzato nel browser, mentre nel file “.ts” il codice per gestire la pagina e le informazioni.
Le variabili string, ci permettono di gestire informazioni di testo, per dichiarare una variabile occorre assegnare un nome e poi assegnarla di tipo string.
Di seguito la dichiarazione di variabile di tipo “string”.
TypeScript
variabileTesto: string = "";
Come si è visto dal precedente frammento di codice, la dichiarazione di variabile viene subito assegnata, altrimenti l’ambiente di sviluppo ci darà il seguente errore:

Figura 1 – L’errore di mancata inizializzazione
Di seguito il codice completo del file “.ts” in cui si dichiara la variabile e si assegna un valore.
TypeScript
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
variabileTesto: string = "";
ngOnInit(): void
{
this.variabileTesto = "Prova";
}
}
Nella classe viene implementato l’evento “OnInit” che è quello che viene eseguito come primo evento, immediatamente.
Nella pagina html, scriviamo il codice per visualizzare il risultato nella variabile.
HTML
<div>
<div></div>
<label> {{variabileTesto}}</label>
</div>
<router-outlet></router-outlet>
In questo modo verrà visualizzato a video il valore della variabile.
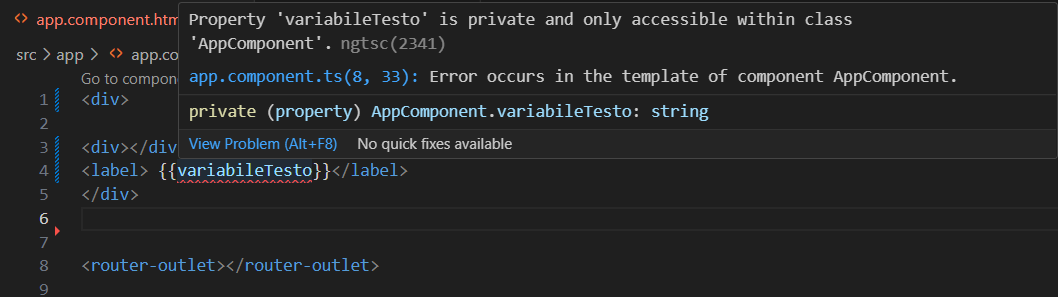
Come valore predefinito, le variabili sono di tipo “pubblic” ossia possono essere utilizzate anche sul file “html” di appartenenza al file “.ts”, nel caso che si dichiara di tipo “private”, la variabile lato “html” non sarà accessibile e di conseguenza sarà visualizzato un errore, il tutto come mostrato in figura 2.

Figura 2 – Il messaggio di errore, per via della limitata visibilità della variabile
Altro aspetto delle variabili e che se non viene definita il tipo di variabile in fase di dichiarazione, ma solo l’assegnazione, automaticamente viene definito il tipo di variabile.
L’esempio di seguito, illustra una dichiarazione di variabile senza indicare il tipo e che viene impostato un valore di tipo stringa vuota, di conseguenza il compilatore riconoscerà che la variabile è di tipo “string”.
Di seguito il frammento di codice delle suddette operazioni.
TypeScript
variabileTesto = "";
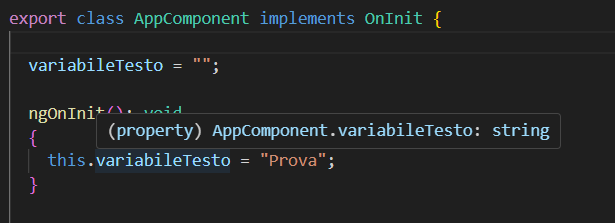
Nella figura 3 viene visualizzata la definizione di variabile.

Figura 3 – La definizione di variabile presa in maniera automatica
Il tipo di variabile viste fino a questo momento sono di tipo globali, che si possono utilizzare in varie parti del file ts e se pubbliche anche in html.
Si possono creare variabili anche all’interno della funzione, ma che hanno visibilità ed accesso solo all’interno della funzione stessa.
Di seguito la dichiarazione di variabile di tipo string, dentro ad un evento.
TypeScript
ngOnInit(): void
{
let variabile: string;
variabile = "Prova";
}
Come si è visto nel precedente frammento di codice, tramite la parola chiave “let” viene creata una variabile di tipo string, e viene impostata il suo valore, senza usare la parola chiave “this” usata in quelli globali.
Le variabili numeriche
Altra tipologia di variabile sono quelle numeriche, ossia utilizzati per i numeri.
La dichiarazione è visibile e la stessa, può essere pubblica o privata globale oppure limitata all’interno delle funzioni e/o eventi.
Di seguito un frammento di codice che illustra la dichiarazione di variabile di tipo numerica.
TypeScript
export class AppComponent implements OnInit {
public variabileNumerica: number = 0;
ngOnInit(): void
{
this.variabileNumerica = 3;
}
Di seguito il codice html per la visualizzazione del valore.
HTML
<div></div>
<label> Valore variabile numerica: {{variabileNumerica}}</label>
</div>
Per le variabili (numerica e non ) è possibile impostare anche come di tipo null, o meglio indefinita, utilizzando l’operatore ?.
Di seguito il frammento delle suddette operazioni.
TypeScript
public variabileNumerica?: number;
In questo caso non verrà visualizzato nulla a video.
Se vogliamo assegnare un valore ad una variabile numerica da una variabile string, dobbiamo effettuare la conversione tramite “Number”. Di seguito si riporta un esempio di codice di come convertire una variabile string in numeric .
TypeScript
export class AppComponent implements OnInit {
public variabileNumerica : number = 0;
variabileTesto = "";
ngOnInit(): void
{
this.variabileTesto = "5";
this.variabileNumerica = Number(this.variabileTesto);
}
La variabile data
Possiamo definire una variabile di tipo “Data”, la quale conterrà valori di tempo, ossia data, minuti ed ore.
Di seguito il frammento di codice per la dichiarazione di una variabile di tipo “Data”.
TypeScript
variabileData: Date = new Date();
Se vogliamo visualizzare nel file html la data nel formato “giorno/mese/anno” dovremmo scrivere il seguente frammento di codice.
HTML
<label> Valore variabile data: {{variabileData | date:"dd/MM/yyyy"}}</label>
Tramite la formattazione “dd/MM/YYYY” la data sarà visualizzata in tale formato.
Se invece si vuole convertire un valore string in data, tramite il costruttore della classe “Date” è possibile effettuare la conversione.
Di seguito un frammento di codice delle suddette operazioni.
TypeScript
this.variabileData = new Date("10/10/2021");
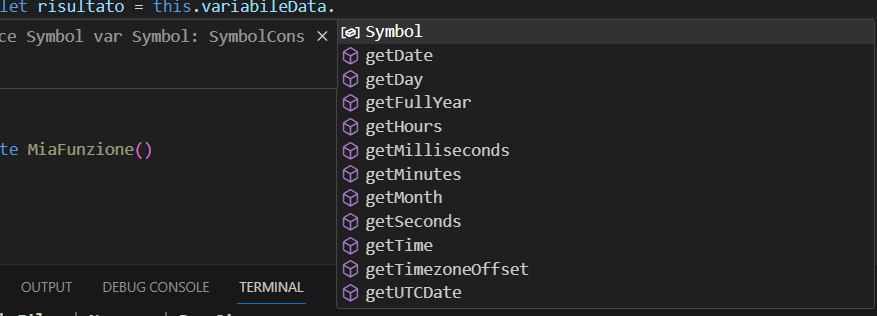
La variabile di tipo Date permette di estrapolare informazioni o restituire dei valori tramite i metodi che dispone.
La variabile possiede diversi metodi, il tutto come mostrato in figura 4.

Figura 4 – I metodi di una variabile di tipo Date.
La variabile boolean
Una variabile usata in molti linguaggi è quella booleana, ossia che accetta solo due valori, true, vero, o false, falso.
La dichiarazione è molto semplice e che viene riportato qui di seguito.
TypeScript
variabileBoolean: boolean = true;
La variabile Any
Siamo giunti alla fine del tipo delle variabili, un tipo molto particolare è quella di dichiarare le variabili in maniera generica, ossia che non hanno un tipo, quindi un qualsiasi valore si può impostare.
Per la dichiarazione di variabili di questo tipo, occorre impostarle di tipo “any”.
Di seguito si riporta un frammento di codice della dichiarazione ed utilizzo.
Typescript
export class AppComponent implements OnInit {
variabileAny: any;
ngOnInit(): void
{
this.variabileAny = "Test";
this.variabileAny = 3;
this.variabileData = new Date("10/10/2021");
}
Come si è visto nel precedente frammento di codice la variabile di tipo “any” può avere qualsiasi valore.
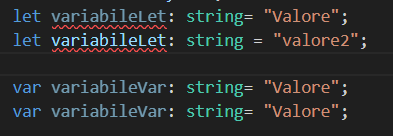
Alcune informazioni sulle variabili, tramite let e var, possiamo creare variabili limitate alla funzione.
Con let non possiamo dichiarare una variabile con lo stesso nome già presente all’interno della funzione, mentre con var è possibile e quindi di conseguenza la inizializza con l’ultimo valore impostato.
La visibilità con Var è anche al di fuori della funzione.
Come riportato nella figura di seguito (5) l’ambiente di sviluppo genera un errore.

Figura 5 – la dichiarazione di variabili con let e var.
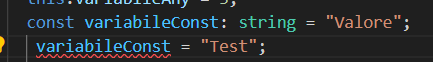
Infine abbiamo un altro tipo di dichiarazione di variabile, in particolare con la parola chiave “const”, con questo dichiarazione la variabile è di tipo “Costante” e quindi non permette modifiche.
Se proviamo ad impostare un valore in una variabile di tipo “const” il compilatore visualizzerà un errore, il tutto come mostrato in figura 6.

Figura 6 – L’errore del compilatore per impostare un valore alla costante.
Conclusioni
In questa prima parte abbiamo illustrato al lettore le fondamenta e le basi per la programmazione con il linguaggio TypeScript, in particolare l’utilizzo delle variabili, che come per i vari linguaggi vengono molto utilizzati.
Per chi già ha dimestichezza con la programmazione, sia web e sia Windows Forms, non avrà difficoltà nell’utilizzare e comprendere tale scenario.
Nei prossimi articoli saranno illustrate altre parole chiavi di questo linguaggio di programmazione di Microsoft, che viene aggiornato spesso.