In questo articolo vedremo come in ambiente Asp.Net MVC Core 3.1 e linguaggio di programmazione C# andremo a generare un qrCode da visualizzare nelle nostre pagina web.
Faremo uso dell’ambiente di sviluppo Microsoft Visual Studio 2019 Community, ma il codice si può utilizzare anche con versioni precedenti.
In questo articolo vedremo l'utilizzo della libreria QrCoder qui il sito https://github.com/codebude/QRCoder/ che con poche e semplici istruzioni di codice ci permette di generare immagini di tipo QrCode e salvarlo in un file bitmap.
Creazione del progetto
Si crea un nuovo progetto di tipo Web tramite Visual Studio 2019 community o altra versione, come modello selezioniamo quello relativo a Asp.Net Core e come ulteriore modello tipo MVC.
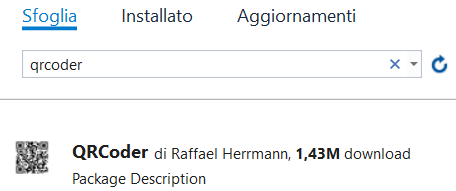
Dopo aver creato il progetto, facciamo click tramite il tasto destro del mouse sul nome del progetto nella finestra “Esplora Soluzioni” e dal menu che viene visualizzato selezioniamo al voce “Gestisci pacchetti Nuget..” nella finestra che viene aperta, scriviamo casella di testo posizionata nella tab “Sfoglia” qrcoder e selezioniamo il primo risultato, come riportato in figura 1.

Figura 1 – L’aggiunta del componente per la gestione del QrCode
Una volta aggiunto il componente, scriviamo il codice relativo alla realizzazione di una casella di testo e di un pulsante che al click richiama il metodo Index di tipo post per visualizzare un’immagine.
Qui di seguito il codice delle suddette operazioni per il file Index di home della parte html.
Index.cshtml
@model byte[]
@{
ViewData["Title"] = "Home Page";
}
<form asp-action="Index" method="post">
<div class="form-actions no-color">
<p>
Testo da trasfromare <input type="text" name="txtQrCode" id="txtQrCode" /><br />
<input type="submit" value="Genera" id="btnGenera" class="btn btn-default" />
</p>
</div>
QrCode Generato:<br />
@{
if (Model != null)
{
//visualizzo l'immagine
<img src="@String.Format("data:image/png;base64,{0}", Convert.ToBase64String(Model))" height="300" width="300" />
}
}
</form>
Come si è visto dal precedente codice, abbiamo un model di tipo array byte che contiene lo stream dell’immagine che verrà generata.
Al click del pulsante richiamiamo il metodo index, che sarà tipo “HttpPost” e restituisce o vuoto oppure un array di byte.
Qui di seguito il frammento di codice situato nel controller HomeController del nostro progetto.
HomeController.cs
[HttpPost]
public IActionResult Index(string txtQrCode)
{
if (!string.IsNullOrWhiteSpace(txtQrCode))
{
QRCodeGenerator qrCodeGenera = new QRCodeGenerator();
QRCodeData QrCodeDataRisultato = qrCodeGenera.CreateQrCode(txtQrCode, QRCodeGenerator.ECCLevel.Q);
QRCode qrCodeCreato = new QRCode(QrCodeDataRisultato);
Bitmap qrCodeImage = qrCodeCreato.GetGraphic(20);
//Possiamo anche creare il file
qrCodeImage.Save("C:\\Dati\\QrCodeGenerato.Jpeg", System.Drawing.Imaging.ImageFormat.Jpeg);
//Oppure usare lo streaming
using (MemoryStream stream = new MemoryStream())
{
qrCodeImage.Save(stream, System.Drawing.Imaging.ImageFormat.Png);
return View(stream.ToArray());
}
}
return View();
}
Se scriviamo del testo nella casella e facciamo click sul pulsante, verrà generato il qrcode, il tutto come riportato qui di seguito.
Nel codice inoltre viene fatto vedere come l’immagine QrCode generata si può salvare come file Jpg, ma questo non è obbligatorio nel caso che si vuole solo visualizzare o generare.
Il risultato sarà come riportato qui di seguito.

Figura 2 – La creazione del qrcode.
Conclusioni
Oggi sempre più viene utilizzato il QrCode nei programmi che si realizzano, con i numerosi componenti gratuiti messi a disposizione ogni sviluppatore può estendere la propria applicazioni dotandola di questa funzionalità.
L’articolo ha voluto fornire le basi al lettore di come in ambiente Asp.Net MVC Core, con versione Framework Core 3.1 si possono generare QrCode.