Introduzione
Continuiamo a scoprire i controlli messi a disposizione dal toolkit di Esri per la gestione delle mappe.
Il controllo “Navigation” è un simpatico controllo che permette di navigare nella mappa con una rappresentazione grafica molto “amichevole” stile navigazione nautica.
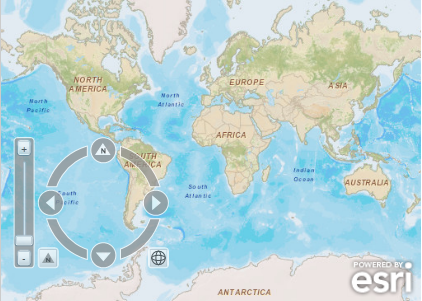
La figura 1 illustra il controllo in fase di esecuzione dell’applicazione realizzata in Silverlight, come si può vedere, tramite le varie funzionalità possiamo scorrere la mappa nei quattro punti (nord, est, ovest e sud) o ingrandire o no la nostra mappa.

Figura 1 – L’anteprima dell’esecuzione del nostro progetto
Creazione del progetto
Si crea un progetto in Silverlight, utilizzando il linguaggio di proprio interesse.
Dopo aver creato tale progetto, aggiungiamo nella nostra schermata il controllo mappa, il quale ci permette di visualizzare la mappa del mondo, lasciamo le proprietà impostate con i valori di default.
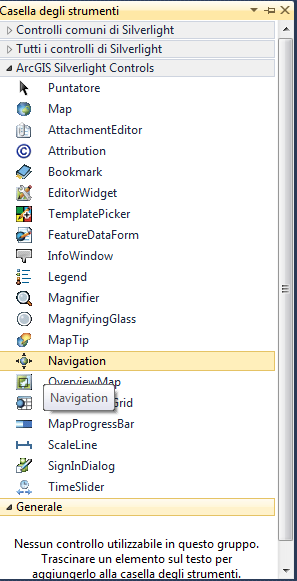
A questo punto, trasciniamo in basso a sinistra il controllo “Navigation” posto nella barra degli strumenti (figura 2) , un controllo che viene visualizzato nella pagina in maniera identica di come viene eseguito in fase di esecuzione.

Figura 2 – Il controllo Navigation nella barra degli strumenti
Dopo averlo posizionato nella parte sinistra, anche se il lettore lo può posizionare secondo il proprio gradimento, dobbiamo modificare la proprietà “Map” nel codice XAML, impostando come riferimento il controllo “Mappa”.
La proprietà “Map” va impostata con il bindind, relativo al nome della mappa, qui di seguito si riporta tale esempio.
Map="{Binding ElementName=map1}"
In questo modo la proprietà “Map” del controllo “Navigation” ha come riferimento il nome del controllo mappa, aggiunto in precedenza.
Le azioni (destra, sinistra, ingrandisci, riduci, ecc) compiute sul controllo “Navigation” coinvolgeranno direttamente il controllo mappa.
Qui di seguito si riporta l’esempio completo XAML
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map Background="White" HorizontalAlignment="Left" Margin="0,12,0,0" Name="map1" VerticalAlignment="Top" WrapAround="True" Height="288" Width="400">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" /> </esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
<esri:Navigation HorizontalAlignment="Left" Margin="12,143,0,0" Map="{Binding ElementName=map1}" Name="navigation1" VerticalAlignment="Top">
</esri:Navigation>
</Grid>
Conclusioni
L’articolo ha voluto fornire le basi per l’utilizzo di questo controllo, molto accattivante e semplice nel suo utilizzo.
Un controllo che può migliorare notevolmente la realizzazione dell’interfaccia utente, con aspetti e funzionalità molto “amichevoli” e di grande impatto.