Introduzione
In questo articolo vedremo come utilizzare il controllo overviewmap, un esempio molto introduttivo a questo controllo che permette di aggiungere alle nostre mappe una funzionalità molto interessante.
Può capitare che nelle mappe dobbiamo aggiungere un’area che permetta la navigazione della mappa, mentre la mappa stessa riporta il dettaglio di essa.
Per intenderci avremmo un area (rettangolo) nel quale interno è riporta in maniera non ingrandita la nostra mappa, mentre il controllo “map” riporterà lo zoom di tale area. All’interno dell’area avremo un quadrato rosso, che indica l’area in cui viene effettuato l’ingradimento.
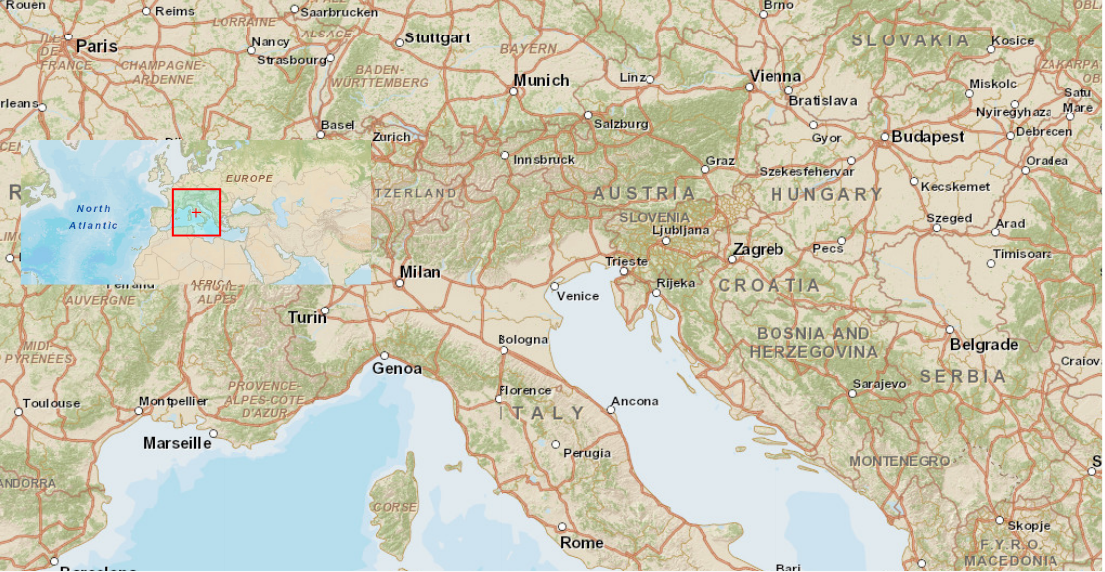
Una lente, che al suo passaggio, visualizza la mappa in maniera ingrandita, come riportato in figura 1.

Figura 1 – Il colntrollo Overviewmap
L’esempio di codice che utilizzeremo farà uso del solo codice XAML e non come in precedenza con l'ausilio del linguaggio VB.Net o C#
Creazione del progetto
Si crea un nuovo progetto in Silverlight, qualsiasi linguaggio può andar bene.
Dalla barra degli strumenti, trasciniamo il controllo “Map”, che l’utente conoscerà molto bene visto che è stato illustrato negli articoli precedenti.
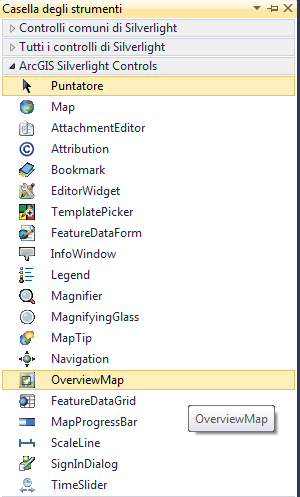
Dopo aver posizionato il controllo “Map” dalla barra degli strumenti (figura 2) trasciniamo nella mappa il controllo “OverviewMap” posizionandolo secondo le nostre esigenze.

Figura 2 – il controllo “OverviewMap”
Il controllo “OverviewMap” va posizionato in una parte che l’utente può utilizzare in maniera ottimale, per esempio in un angolo della nostra pagina, come per esempio in alto a sinistra, o altra parte.
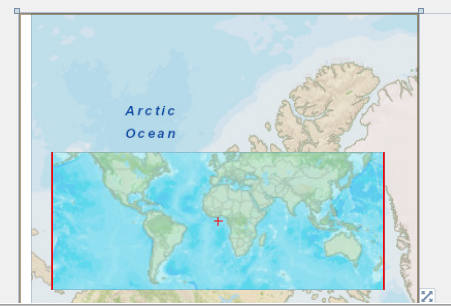
Nella figura 3 è visualizzato l’anteprima del controllo, naturalmente dobbiamo impostare nella sua area, la tipologia di mappa che vogliamo riportare.

Figura 3 – Il controllo Overviewmap nel designer di Visual Studio 2010.
Il controllo Overviewmap, ha un sotto insieme, riguardante l’aspetto grafico a cui deve fare riferimento.
Qui di seguito si riporta il codice XAML completo.
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map Background="White" HorizontalAlignment="Left" Margin="12,0,0,0" Name="map1" Height="1038" Width="1050" VerticalAlignment="Top" WrapAround="True">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" />
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
<esri:OverviewMap HorizontalAlignment="Left" Margin="32,139,0,10" Name="overviewMap1" VerticalAlignment="Top" Height="138" Map="{Binding ElementName=map1}" Width="334" >
<esri:OverviewMap.Layer>
<esri:ArcGISTiledMapServiceLayer ID="StreetLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"/>
</esri:OverviewMap.Layer>
</esri:OverviewMap>
</Grid>
Come si vede dal codice XAML precedente, il controllo “OverViemap” ha la proprietà “Map” impostata sul nome del controllo relativo alla mappa.
Inoltre il sotto insieme, definitivo come “OvierviewMap.Layer” imposta la parte grafica, ossia la mappa che deve visualizzare al suo interno, per fornire l'anteprima.
Conclusioni
Un controllo molto semplice che permette di aggiungere una funzionalità molto interessante all’operatore.
L’articolo ha voluto fornire le basi di questo controllo e di come può tornare utile in certi contesti.