Introduzione
Vedremo come applicare nelle nostre mappe, lo zoom con il rilevamento personalizzato, in questo articolo il lettore acquisirà le conoscenze di base sulla gestione della mappa, in particolare dello zoom per ingrandire o diminuire.
Lo zoom funziona nel modo che tenendo premuto il pulsante “Shift” con il mouse si può definire un’area (rettangolo) nel quale verrà ingrandita l’area, mentre tenendo premuto il pulsante “Ctrl+Shift” sempre con il mouse definiamo l’area per ridurre lo zoom. L'area di zoom, la personalizzeremo a nostro piacimento.
Stesura del codice
Si crea un nuovo progetto Silverlight, in riferimento al linguaggio di proprio interesse, inseriamo un controllo mappa.
La proprietà “Style” del controllo mappa, verrà collegata alla risorsa di stile, che andremo a creare.
Questa “Risorsa” permetterà di gestire la parte grafica nella mappa ed al tempo anche la possibilità di ingrandire o diminuire il nostro zoom sulla mappa con una formattazione personalizzata.
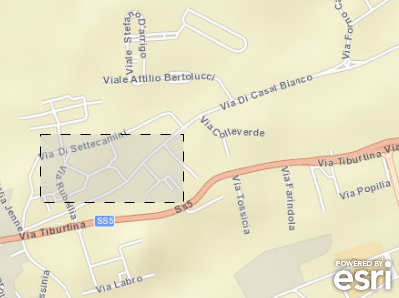
Nella mappa verrà visualizzato il rettangolo (figura 1).
Riportiamo qui di seguito il codice XAML relativo alla risorsa che permette di gestire il quadrato.
<Grid.Resources>
<Style x:Key="MappaStile" TargetType="esri:Map">
<Setter Property="IsTabStop" Value="true"/>
<Setter Property="ZoomDuration" Value="0:0:.75"/>
<Setter Property="PanDuration" Value="0:0:.75"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="ZoomFactor" Value="2"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="esri:Map">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid x:Name="RootElement" Height="Auto" Width="Auto"/>
<Rectangle x:Name="ZoomBox" Fill="#55C0C0C0" Stroke="Black" StrokeDashArray="10"
StrokeThickness="1" Visibility="Collapsed"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>

Figura 1 – l’area che permette di ingrandire o ridurre lo zoom
Il frammento di codice XMAL riportato in precedenza, definisce uno stile, che andrà applicato al controllo mappa.
Questo stile permettere sia il disegno ma al tempo stesso anche di effettuare lo zoom nel controllo.
Qui di seguito si riporta il codice completo XAML relativo alla gestione mappa.
XAML
<Grid.Resources>
<Style x:Key="MappaStile" TargetType="esri:Map">
<Setter Property="IsTabStop" Value="true"/>
<Setter Property="ZoomDuration" Value="0:0:.75"/>
<Setter Property="PanDuration" Value="0:0:.75"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="ZoomFactor" Value="2"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="esri:Map">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid x:Name="RootElement" Height="Auto" Width="Auto"/>
<Rectangle x:Name="ZoomBox" Fill="#55C0C0C0" Stroke="Black" StrokeDashArray="10"
StrokeThickness="1" Visibility="Collapsed"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<esri:Map Background="White" HorizontalAlignment="Left" Name="map1" Style="{StaticResource MappaStile}" VerticalAlignment="Top" WrapAround="True" Height="300" Width="400">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" />
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
Ora non ci resta che testare il nostro codice, dopo aver avviato l'applicazione, se teniamo premuto il pulsante “Shift” e con il mouse disegniamo un rettangolo al rilascio del mouse, verrà ingradita la mappa.
Se invece teniamo premuto contemporaneamente anche il pulsante “CTRL” e “Shift” con il mouse lo zoom si ridimensiona.
Conclusioni
L’articolo ha fornito al lettore alcune indicazioni su come personalizzare a proprio piacimento l'area di zoom sulla mappa.