Introduzione
In questi primi articoli il lettore ha acquisito le conoscenze di base e l'autonomia per la gestione delle mappe Esri, in particolare l’utilizzo del controllo map.
Abbiamo visto vari aspetti di questo controllo, ed anche in questo articolo si continua lo studio del controllo “Map”, che permette di visualizzare nei nostri progetti Silverlight delle mappe.
Vedremo come scorrere tramite i pulsanti (controlli button) la visualizzazione della mappa, tecnica per rendere la visualizzazione mappa in maniera dinamica e di facile consultazione.
Creazione del progetto
Si crea un nuovo progetto Silverlight, in riferimento al linguaggio di programmazione di proprio interesse.
Al termine della creazione, inseriamo dei controlli “Button” che al click sul pulsante permetterà di spostare la mappa.
Per applicare l’immagine nella finestra, dovremmo impostare il font del pulsante a “Webdings” in questo modo in base al testo che scriveremo (un numero) verrà visualizzato l’immagine di freccia.
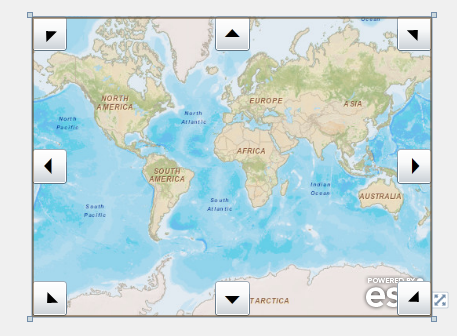
L’aspetto grafico sarà come mostrato in figura 1.

Figura 1 – l’aspetto grafico della nostra interfaccia
Ogni pulsante farà riferimento ad un solo evento click, in questo modo, in base al valore impostato nella proprietà “Tag” possiamo rilevare quale pulsante è stato digitato.
Qui di seguito si riporta il codice XAML completo
<Grid x:Name="LayoutRoot" Background="White"> <esri:Map Background="White" HorizontalAlignment="Left" Name="Map1" VerticalAlignment="Top" WrapAround="True" Height="300" Width="400"> <esri:Map.Layers> <esri:LayerCollection> <esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" /> </esri:LayerCollection> </esri:Map.Layers> </esri:Map> <Button FontFamily="Webdings" FontSize="24" Content="3" Tag="W" Height="35" HorizontalAlignment="Left" VerticalAlignment="Center" Width="35" Click="Button_Click" /> <Button FontFamily="Webdings" FontSize="24" Content="4" Tag="E" Height="35" HorizontalAlignment="Right" VerticalAlignment="Center" Width="35" Click="Button_Click" /> <Button FontFamily="Webdings" FontSize="24" Content="5" Tag="N" Height="35" HorizontalAlignment="Center" VerticalAlignment="Top" Width="35" Click="Button_Click" /> <Button FontFamily="Webdings" FontSize="24" Content="6" Tag="S" Height="35" HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="35" Click="Button_Click" /> <Button Tag="NE" Height="35" HorizontalAlignment="Right" VerticalAlignment="Top" Width="35" Click="Button_Click" > <Button.Content> <TextBlock FontFamily="Webdings" FontSize="24" Text="5" RenderTransformOrigin="0.5,0.5" > <TextBlock.RenderTransform> <CompositeTransform Rotation="45"/> </TextBlock.RenderTransform> </TextBlock> </Button.Content> </Button> <Button Tag="SE" Height="35" HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="35" Click="Button_Click" > <Button.Content> <TextBlock FontFamily="Webdings" FontSize="24" Text="5" RenderTransformOrigin="0.5,0.5" > <TextBlock.RenderTransform> <CompositeTransform Rotation="135"/> </TextBlock.RenderTransform> </TextBlock> </Button.Content> </Button> <Button Tag="SW" Height="35" HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="35" Click="Button_Click" > <Button.Content> <TextBlock FontFamily="Webdings" FontSize="24" Text="5" RenderTransformOrigin="0.5,0.5" > <TextBlock.RenderTransform> <CompositeTransform Rotation="225"/> </TextBlock.RenderTransform> </TextBlock> </Button.Content> </Button> <Button Tag="NW" Height="35" Width="35" HorizontalAlignment="Left" VerticalAlignment="Top" Click="Button_Click" > <Button.Content> <TextBlock FontFamily="Webdings" FontSize="24" Text="5" RenderTransformOrigin="0.5,0.5" > <TextBlock.RenderTransform> <CompositeTransform Rotation="315"/> </TextBlock.RenderTransform> </TextBlock> </Button.Content> </Button> </Grid>
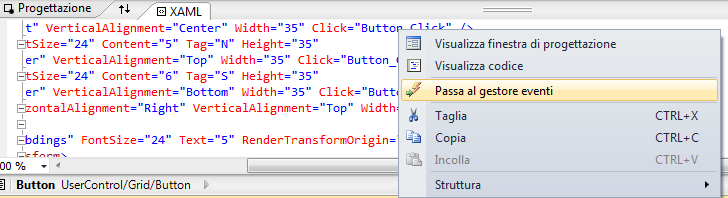
Tramite il click del tasto del mouse sul testo relativo all’evento click, verrà visualizzato un menu (figura 2) se selezioniamo la voce “Passa al gestore eventi” verrà generato l’evento per tutti i pulsanti.

Figura 2 – la generazione del pulsante
A questo punto viene generato il codice per il linguaggio di programmazione VB.Net e C#.
Prima di tutto bisogna aggiungere lo spazio dei nomi per la gestione delle figure geometriche.
Qui di seguito si riporta il frammento di codice per il linguaggio VB.Net e C#
VB.Net
Imports ESRI.ArcGIS.Client.Geometry
C#
using ESRI.ArcGIS.Client.Geometry;
Qui il codice per l’evento click dei pulsanti che è uguale per tutti.
L’esempio, rileva il valore presente nella proprietà Tag dei pulsanti, ed in base al tipo di valore, tramite il metodo “PanTo” imposta le nuove coordinate per il controllo mappa denominato “Map1”.
VB.Net
Private Sub Button_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
Dim extent As Envelope = Map1.Extent
If extent Is Nothing Then
Return
End If
Dim center As MapPoint = extent.GetCenter()
Select Case (TryCast(sender, Button)).Tag.ToString()
Case "W"
Map1.PanTo(New MapPoint(extent.XMin, center.Y))
Case "E"
Map1.PanTo(New MapPoint(extent.XMax, center.Y))
Case "N"
Map1.PanTo(New MapPoint(center.X, extent.YMax))
Case "S"
Map1.PanTo(New MapPoint(center.X, extent.YMin))
Case "NE"
Map1.PanTo(New MapPoint(extent.XMax, extent.YMax))
Case "SE"
Map1.PanTo(New MapPoint(extent.XMax, extent.YMin))
Case "SW"
Map1.PanTo(New MapPoint(extent.XMin, extent.YMin))
Case "NW"
Map1.PanTo(New MapPoint(extent.XMin, extent.YMax))
Case Else
End Select
End Sub
C#
private void Button_Click(object sender, RoutedEventArgs e)
{
Envelope extent = Map1.Extent;
if (extent == null) return;
MapPoint center = extent.GetCenter();
switch ((sender as Button).Tag.ToString())
{
case "W":
Map1.PanTo(new MapPoint(extent.XMin, center.Y)); break;
case "E":
Map1.PanTo(new MapPoint(extent.XMax, center.Y)); break;
case "N":
Map1.PanTo(new MapPoint(center.X, extent.YMax)); break;
case "S":
Map1.PanTo(new MapPoint(center.X, extent.YMin)); break;
case "NE":
Map1.PanTo(new MapPoint(extent.XMax, extent.YMax)); break;
case "SE":
Map1.PanTo(new MapPoint(extent.XMax, extent.YMin)); break;
case "SW":
Map1.PanTo(new MapPoint(extent.XMin, extent.YMin)); break;
case "NW":
Map1.PanTo(new MapPoint(extent.XMin, extent.YMax)); break;
default: break;
}
}
Conclusioni
L’articolo ha illustrato una tecnica di come far “scorrere” la mappa nella nostra pagina di Silverlight. Una tecnica per permettere all’utente di spostare l'immagine in modo che possiamo gestire tutte le sue parti.